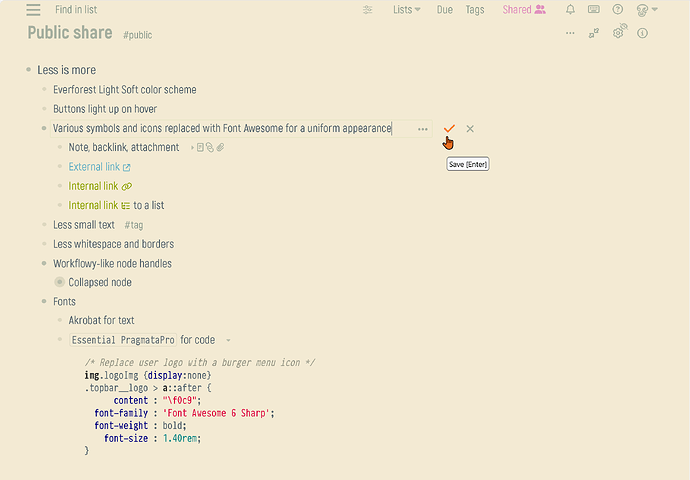
Here is my take on Checkvist UI. Was bouncing between Workflowy and Checkvist for quite a while. Think I’ve now settled on Checkvist, but I had to bring the “bullseye” bullets with me, to finish off a clean look.
1 Like
Hi,
This looks really nice! I believe you’ve spent quite some time crafting this.
How does it look under the “Zen” mode?
Cheers,
KIR
Quite some time indeed. The colors of Everforest palette fit the forest zen background really well. For true Zen experience, add the following rule. Zen Mode buttons will only appear on hover.
.zenMode #closeZenMode, .zenMode #customizeZenMode {
opacity: 0;
}
1 Like
Would you mind sharing your custom CSS?
Not at all. The full text is in a note under Fonts here.
- I am not a pro.
- I’ve been adjusting this stylesheet as needed over the years, relying on visible irregularities as I notice them. I have not been keeping track of Checkvist’s own CSS and reviewing my CSS accordingly in a systematic way.
- I’m happy to have wrong, redundant, less than optimal etc. things pointed out to me.
1 Like