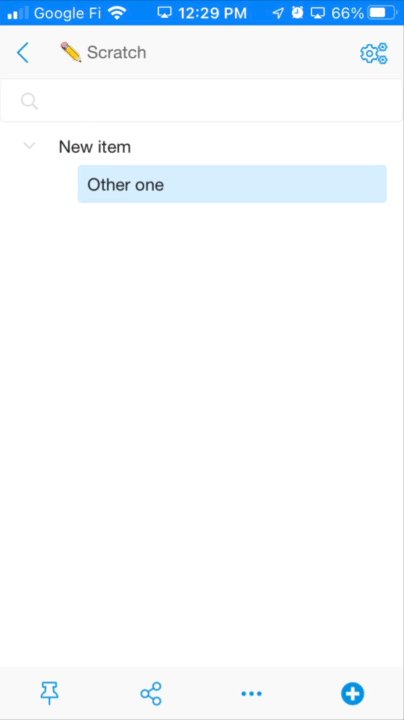
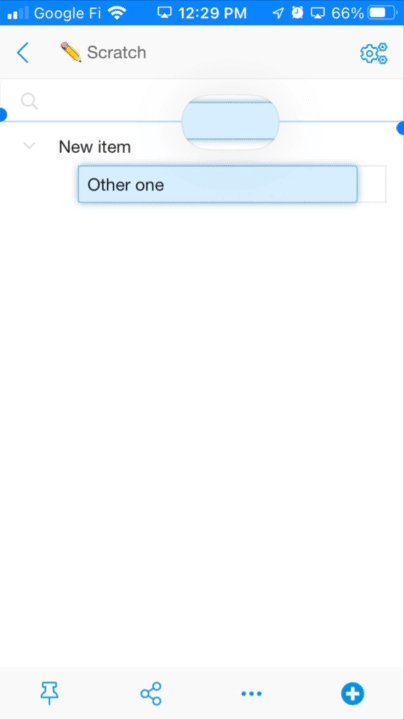
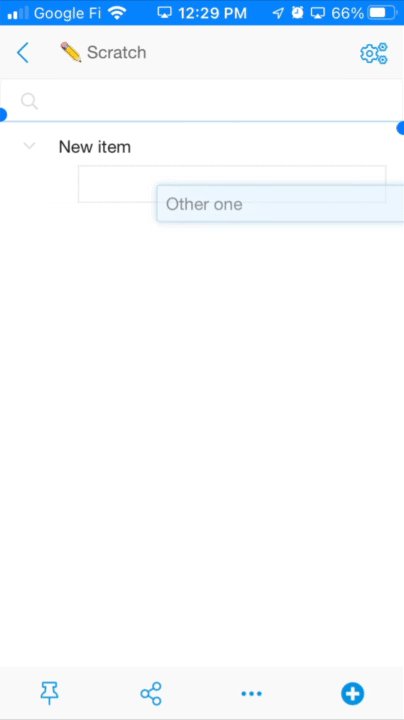
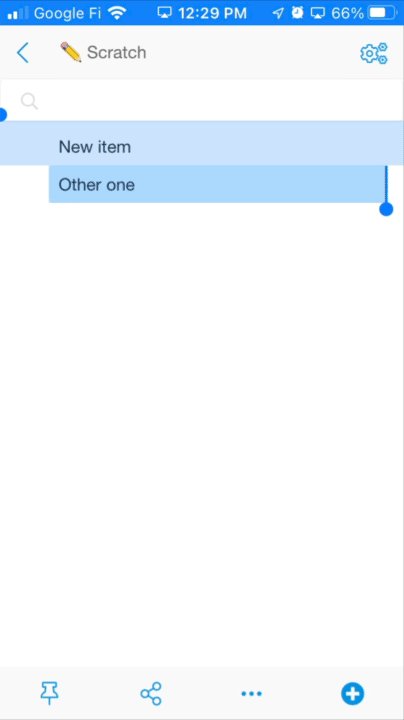
With the PWA on iOS, the “touch, hold, and drag” gesture you need to do to move items is creating some distracting artifacts. It is as if it tries, as we’re moving text, to select some text (which is what the “touch, hold, and drag” gesture does in the browser). Below, you can see me trying to to move the item labeled “Other one”.
This is happening with iOS 15.1, and I am not sure for how long this has been the case. Maybe this can just be dealt with by disabling text selection on items that can be “dragged and dropped” (see this question on Stack Overflow)?
-Alex