Add this snippet to your CSS customizations at the bottom of Settings (PRO or Trial account required):
.tag_columns + ul li del {
text-decoration: none;
float: left;
width: 3rem;
}
.tag_columns + ul li del~del {width: 5rem;}
.tag_columns + ul li del~del~del {width: 7rem;}
.tag_columns + ul li del~del~del~del {width: 9rem;}
Tag a list with #columns. Any sub item added underneath has the ability to display text in columns. Text for each column should be marked as ~~deleted text~~.
The width for each column gets set in the CSS. In the example, first column is 3rem wide, second column 5 rem, third 7rem and fourth 9rem.
You can paste this list to check it out:
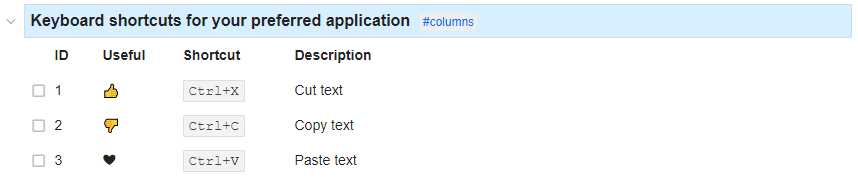
**Keyboard shortcuts for your preferred application** #columns - **~~ID~~ ~~Useful~~ ~~Shortcut~~ ~~Description~~** - []~~1~~ ~~👍~~ ~~<kbd>Ctrl+X</kbd>~~ ~~Cut text~~ - []~~2~~ ~~👎~~ ~~<kbd>Ctrl+C</kbd>~~ ~~Copy text~~ - []~~3~~ ~~❤~~ ~~<kbd>Ctrl+V</kbd>~~ ~~Paste text~~