I have found CheckVist to be very useful.
Thank you.
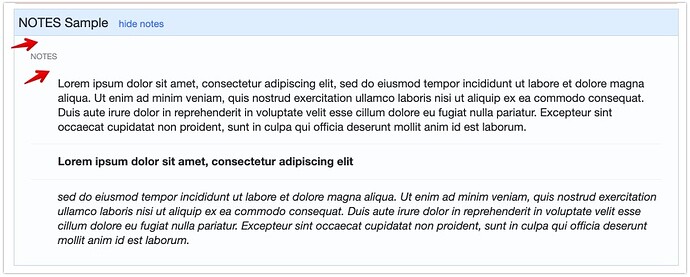
There is one CSS that I would like to customize, I would like to narrow the space here in the attachment.
I’m the type of person who writes a lot of NOTES, so when I have a lot of Tasks, this gap disturbs my sense of back and forth.
It would be nice if I could not only narrow the space, but also make the word “NOTES” Display: none;, is that possible? ![]()