Thank you for your help, dear KIR.
You know, I’ve used a lot of software over the past few years. But I’ve already written this to you.
I started with a software called Things. That was back when the iPad Air 2 tablet was released. Well, that wasn’t yesterday either. I tried other software too, and then I switched to online software.
I practiced with each software for at least 100 hours. Before my 100 hours of practice, I read everything. I watched all the instructional videos and tutorials. On top of that, there were the 100 hours I spent practicing. I didn’t practice a total of 100 hours; I spent 100 hours practicing with each software separately. I used various software during my practice, such as Wrike, Smartsheet, TeamGantt, Ganttpro, monday.com, Paymo, Smartsuite, Clickup, etc.
Each of them is excellent in terms of functionality. Well, in terms of features. Because otherwise, these software don’t work. I couldn’t work with these software because they are faulty, meaning they don’t function. And that was the least of my problems. I could have learned to live with the errors. But I couldn’t live with the fact that there was no support anywhere. I mean, real support was nowhere to be found. Being a “beta tester” and reporting software bugs every day is not support! Reporting bugs for developers by me is not support. And that’s what I got everywhere.
Then I discovered the world of Outliner software because I couldn’t work with any of the other software. Things started to go better for me here, but many features were still missing.
Nevertheless, I thought I was using the best software at that time. However, it turned out that I hadn’t even known the concept of the best software. This software was from the Omnigroup company. The software was good, but there was no support, and it only worked on the iPad. That means I couldn’t collaborate in real-time with others. I would have tolerated even this issue, but Omnigroup had no support. What Omnigroup calls support is not support.
But I kept searching. I didn’t give up! I knew that in life, planning is the most important thing. So, I continued looking for the best project management tool. However, the same thing always happened. Only software that, at best, were in beta versions were on the market.
Among project management software, I couldn’t find one that I could work with. Of course, there might be good project management software out there. But I didn’t find any good software. I only found expensive and poor-quality software.
At this point, I knew that Outliner software would be my solution. Unfortunately, the Omnigroup as a company did not meet my minimal expectations at all. And my expectations were minimal. All I wanted was to be able to use the software for work, to work with the software. I just wanted the software I selected to function. I wanted to work with the software I chose. But I couldn’t work with any of the software. Because I always had some bugs with the software. Something was always malfunctioning everywhere.
Then I embarked on another search. I searched for a long time, but I didn’t find any usable software.
Then I found a software called Checkvist. I reached out to the chat support, but no one responded. I sent a few emails, but the server returned, saying the recipient was not available. I became very frustrated because Checkvist seemed promising.
Then I found another email address and sent another email. A very kind woman responded, with whom I received detailed assistance in Czech and Slovak. I also read the Checkvist forum. I read everything and registered on the forum.
I subscribed to Checkvist software, and it was one of the best decisions of my life! Checkvist software is available at the best price. If the annual subscription for Checkvist were ten times the price, I would still pay for it.
Why? There are several reasons for this. The most important one is this: KIR solves private issues for me that are NOT PART OF THE SOFTWARE. That is, KIR provides solutions to my private problems! Nowhere else have I experienced this. I have only experienced that the software doesn’t work, let alone help with private issues from the software manufacturer!
Checkvist is my right hand. I use this software non-stop. I have now practiced with the Checkvist software for over 100 hours, so I already know it a bit.
Why do I use Checkvist, and why do I stick with this software? Well, here’s why:
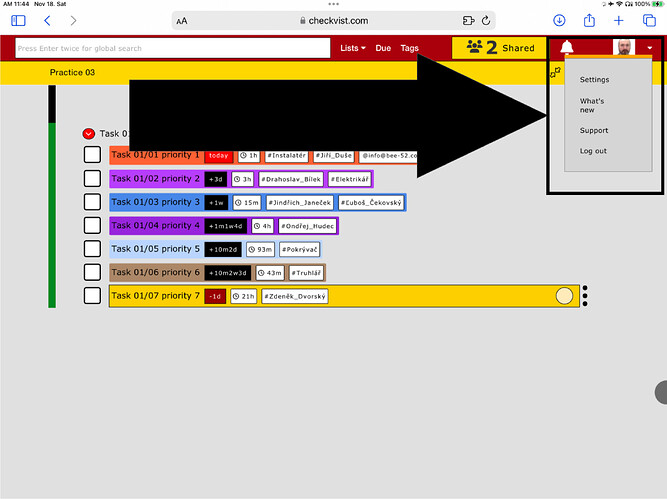
The support is perfect! The support helps me with things that no other company would ever help me with, even for money!
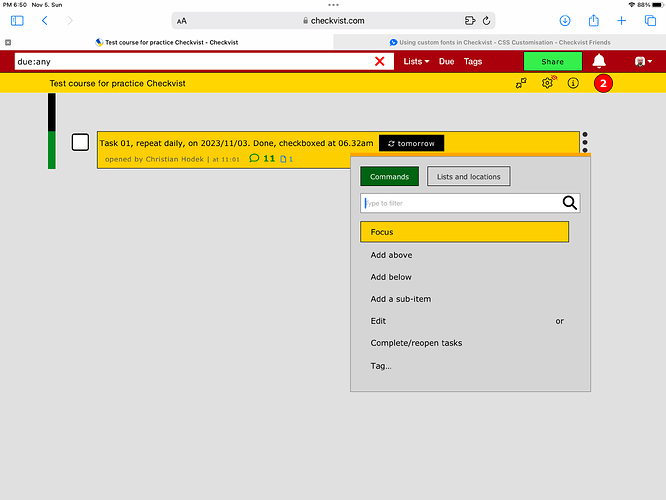
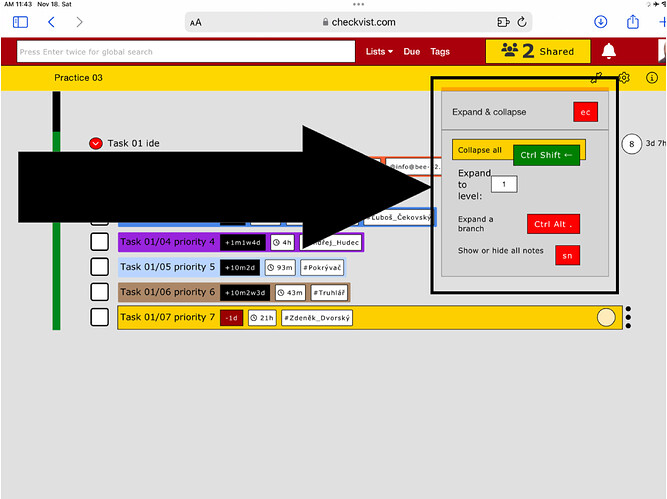
Working with Checkvist is 100% keyboard-friendly! This made me fall in love with Checkvist at first sight.
CSS: I can customize everything with CSS codes! Even though I can only write a little bit of CSS, what I managed to achieve in CSS is thanks to KIR, my diligence, and perseverance. Because I can’t code, but KIR always helps me, and that’s a huge confidence boost for me.
Real-time working: In other software companies, you need a separate subscriber account to edit a document with someone I shared writing rights. Here in Checkvist, I can do this without a separate paid subscriber account.
And I want to say one more thing: Checkvist is my right hand.
The iPad Air 2 was released in 2014. Since then, I’ve been searching for the best project management tool. It took me 9 years to find the perfect project management software. That software is Checkvist.
Dear KIR and Sashika,
I thank you for creating perfect software.
I’m sure you’ve experienced the horror that I went through with other software. And it’s precisely for that reason that the two of you created perfect software.
I am very grateful that Checkvist exists!
I am very thankful that in changing my life, Checkvist is my most loyal friend.

 it is not converted to a tag.
it is not converted to a tag.